A couple weeks ago @rose_ian reached out to let me know that our websites, which have the identical setup, were suffering from slow initial connection times. With some legwork Ian figured out how to markedly reduce the load time for his site by hosting his DNS with CloudFlare. What follows are the steps I took to understand the issue and make the switch to CloudFlare. I’d like to give a big thanks to Ian for his initial efforts.
What’s the Issue?
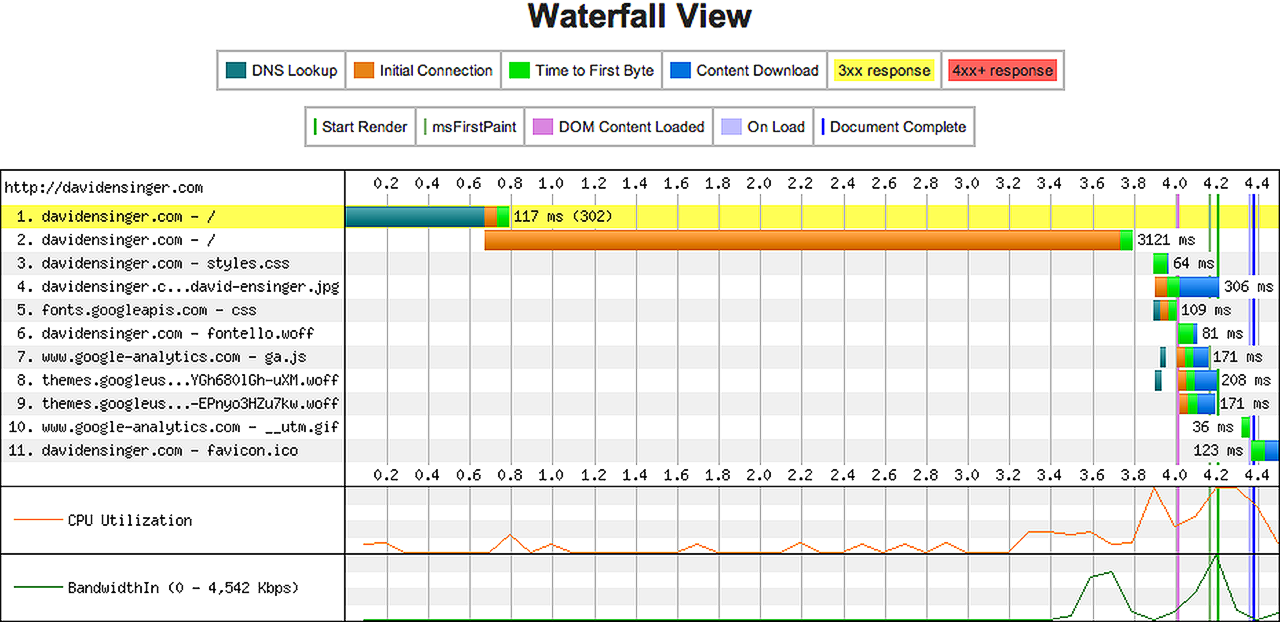
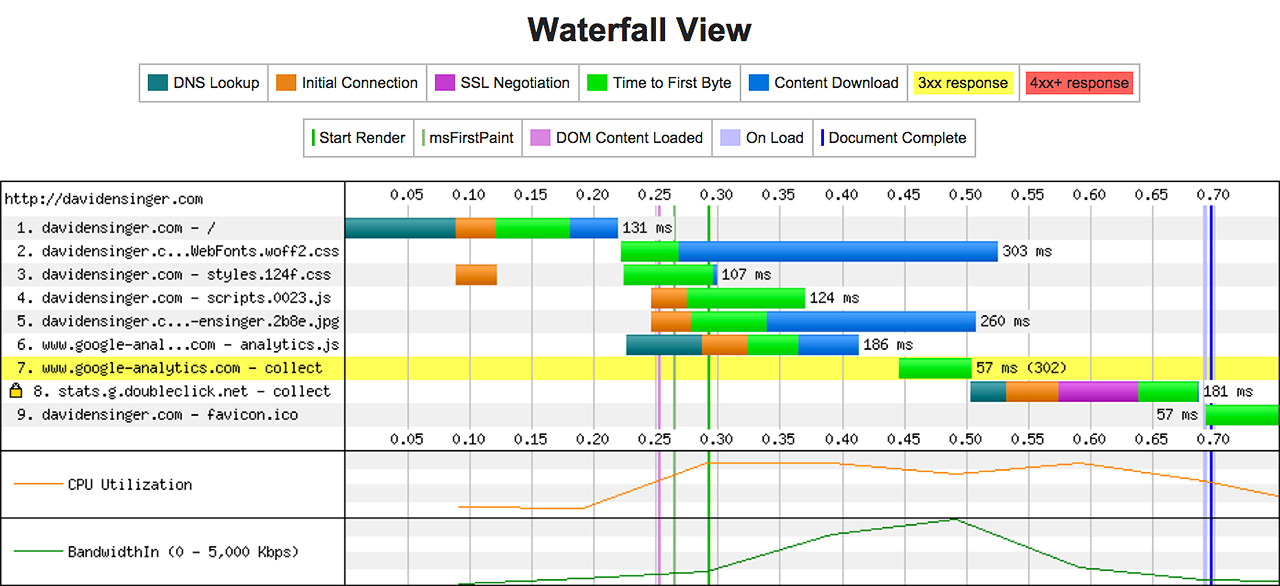
Within his first email, Ian included a link to test results for davidensinger.com from Webpagetest.org.
A quick look reveals a three second delay in loading the site, which manifests itself in the Initial Connection time, of the second request:

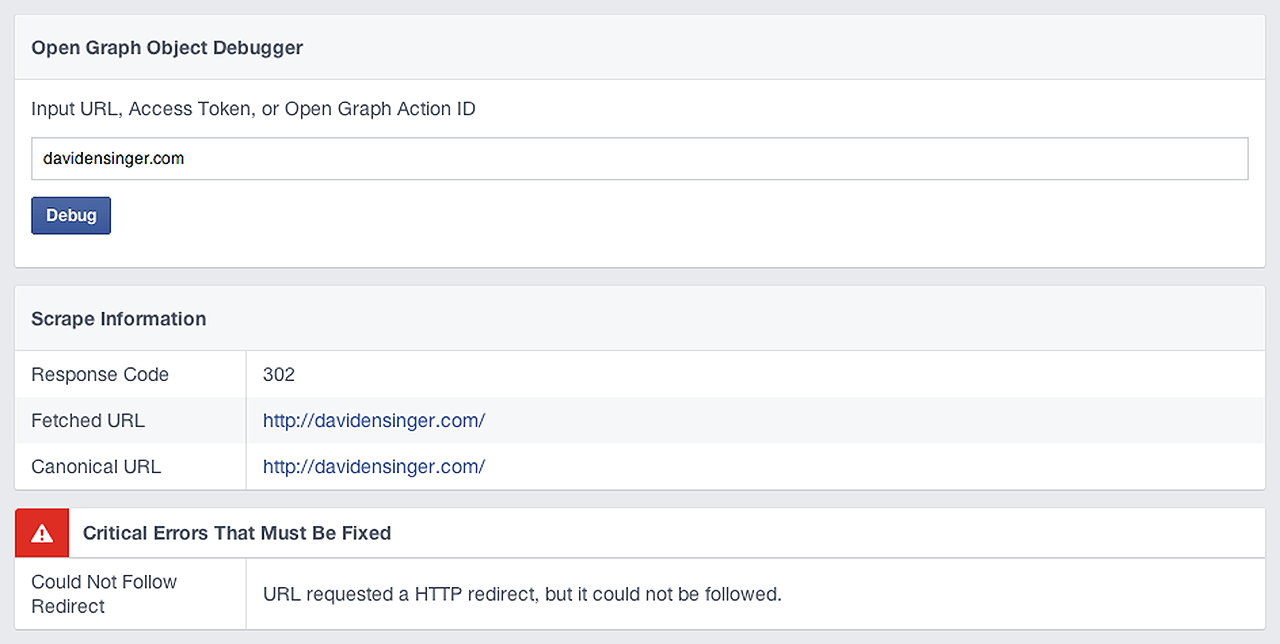
An extended look at the first request reveals our culprit, which is a 302 redirect. We can also verify this via the Facebook Open Graph Debugger:

302 Redirects
After a quick search, I found Analyzing the GitHub Pages Waterfall Chart, wherein @helloanselm discovers that GitHub Pages intentionally redirects sites that are setup with DNS A records.
This is our exact setup since Namecheap doesn’t support the ALIAS record, which is suggested by Setting up a custom domain with Pages. For more info see my previous post on Setting the DNS for GitHub Pages on Namecheap.
That said, the ALIAS record doesn’t have robust support amongst registrars. I don’t have a good technical understanding of DNS, so I defer to the following post for a better explanation of the potential pitfalls of the ALIAS record.
CloudFlare to the Rescue
Through his research, Ian came across a post at Higher Order Heroku that subsequently led him to CloudFlare. It seems that a common request amongst users was for an Alias-type record to use with AWS, Heroku, and GitHub Pages. In response, CloudFlare rolled out CNAME Flattening earlier this year, which they introduced with this blog post: Introducing CNAME Flattening.
As previously stated, I don’t understand the DNS specification as well as I’d like, but CloudFlare seems confident that their new CNAME Flattening feature won’t break the Internet. It also won’t interfere with your MX records, so you need not worry about receiving your emails either. Ask Ian, as I questioned him on this point several times: “Hey still no email problems?”, to which his reply was always in the affirmative.
CloudFlare Support Article
CloudFlare DNS Settings for GitHub Pages
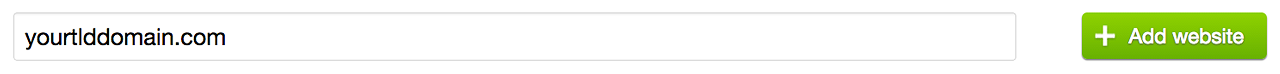
Okay so you’re ready to make the move to CloudFlare, right? After you sign up (you can do the free account), you’ll then want to add your site:

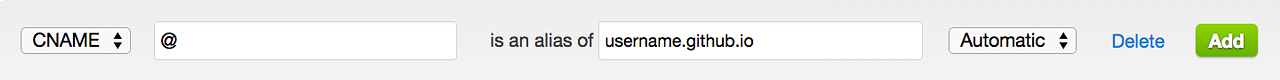
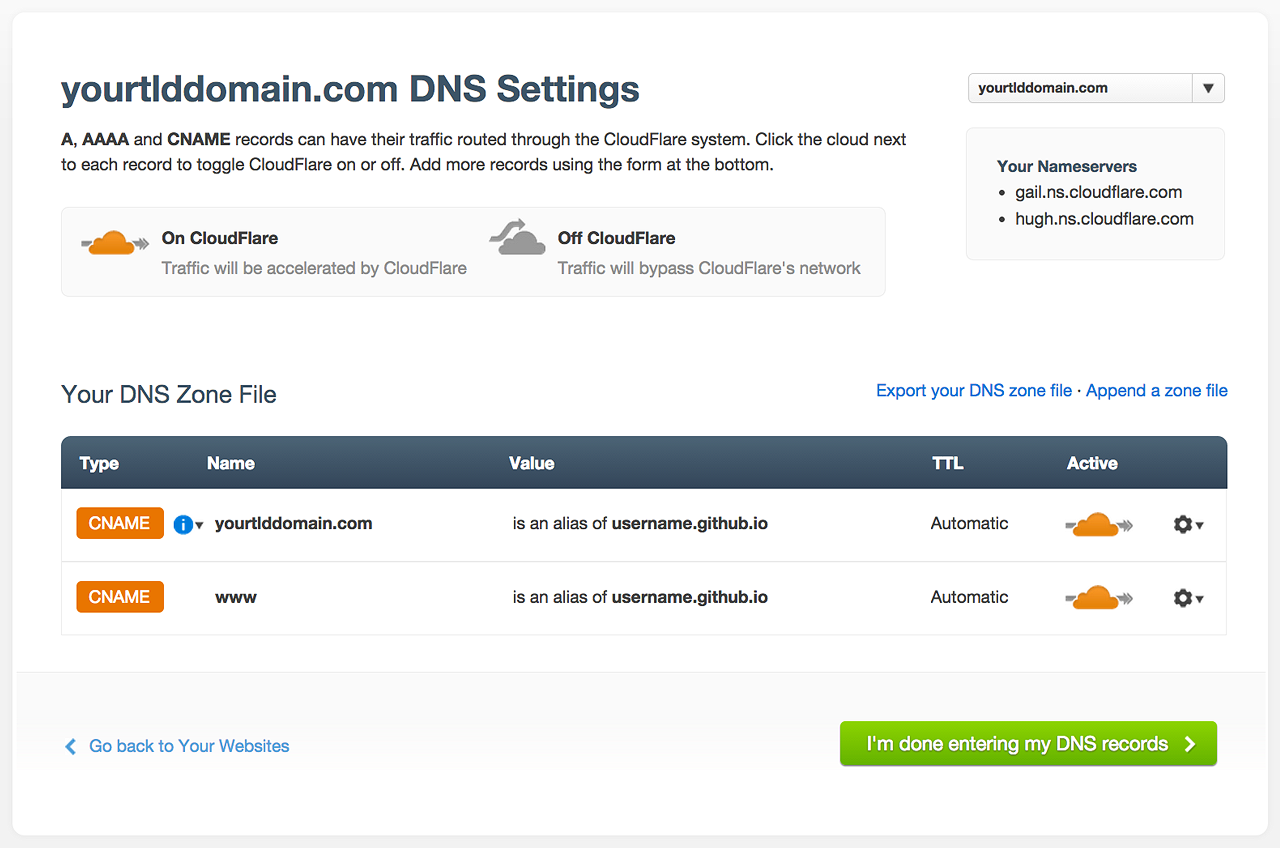
Once CloudFlare finishes importing your DNS records, you’ll then want to delete both of your A records and replace them with one CNAME that points to your username.github.io. Use the @ symbol to denote your root domain:

You should then have the following two CNAME records, amongst whatever other DNS records you may have:

Once you’ve finished modifying your DNS records with CloudFlare, you’ll want to transfer your DNS away from Namecheap.
Transfering DNS from Namecheap to CloudFlare
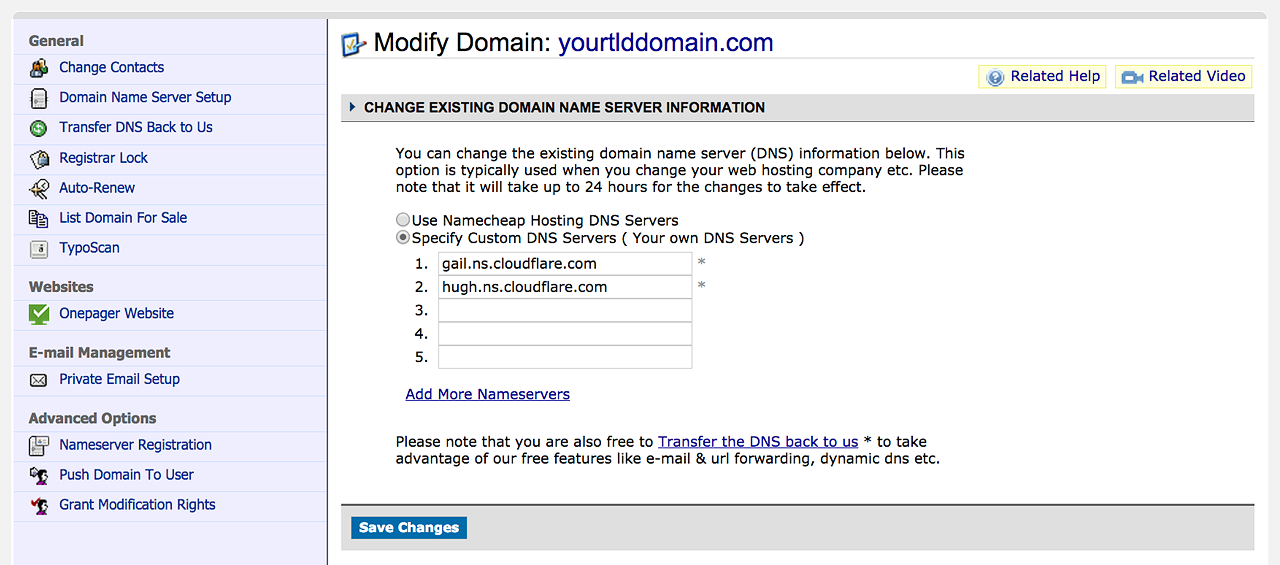
To transfer your DNS to CloudFlare, login to your Namecheap account, select the appropriate domain name, and then go to Transfer DNS to Webhost. You’ll see the following screen:

Please note that the nameservers that I used, gail.ns.cloudflare.com and hugh.ns.cloudflare.com, may not be the nameservers that you’ll need to use with CloudFlare.
So Did It Work?
After a few days with the new DNS settings at CloudFlare, I’m happy to report that the site loads much faster. The 302 redirect is gone, which reduces the Initial Connection time and subsequently the Time to First Byte:

I’m pleased with the new results, although I’m unsure how this affects the site from the perspective of GitHub Pages. I know they offer protection against denial of service attacks, but I don’t know if adding CloudFlare into the mix affects this in any way. If anybody has any perspective on this, please let me know.
More Info: DNSimple has a good write up about the Differences between the A, CNAME, ALIAS and URL records.